今天要來聊的主題是 MVVM 設計架構
而相信設計架構的部分大家也聽到過很多種類型
我們今天來談談 MVVM 具體是怎樣的概念以及是如何去進行實作的?

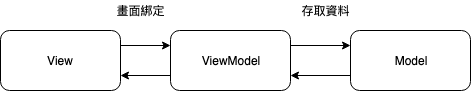
MVVM 主要是由 M(Model)、V(View)、VM(ViewModel) 所組成
三者分別有著不同的職責
而 ViewModel 則是 Model 和 View 之間的代理人
這樣的設計有效的讓 Model 及 View 進行解耦
彼此的業務邏輯不會因此互相影響
主要負責 API、資料定義相關功能
主要負責 UI 的呈現
也是使用者第一時間接觸到的前線
負責從 Model 中取回資料後進行執行相關業務邏輯後
回傳至 View 進行畫面的呈現及渲染
那這麼做可以為我們帶來哪些好處呢?
因此在程式的撰寫上
透過 MVVM 來進行規劃的話
則可以讓程式碼更加容易維護
那麼 MVVM 的缺點呢?
Flutter Provider状态管理---MVVM架构实战
Flutter開發說明-MVVM使用
Flutter開發說明-用Mockito模擬測試資料來源
